HTML تصميم واجهات مواقع الويب Front-End
محتوى المقال

مميزاته الإبداع والرؤية والفن، فهو يقوم بتصميم واجهات المستخدم البصرية من بنية الموقع وتقسيماته للهوية البصرية والتصميمات المتضمنة داخل الموقع، وإعطاء طابع بصري واهتمام بتجربة مستخدم.
يتم استخدام ثلاث لغات مترابطة تعمل معاً لإنتاج واجهة المستخدم البصرية والبنية الأساسية للموقع وهي Html5 و CSS3 و JavaScript، لغة Html تعد كعمود فقري للموقع والأساس الذي يبنى عليه، أما لغة Css تقوم بتجميل الموقع وإضافة لمسات إبداعية، ولغة JavaScript تقوم بإضافة العناصر الحركية (الايموشن) وغيرها من الإضافات، لكننا هنا سنصب اهتمامنا على التعرف على اللغة الأساسية للبناء وهي أتش تي أم إل، وفي المقال القادم سنتعرف على مصادر التعلم هذه اللغة.
ما هو HTML؟
لغة برمجية مختصة بتصميم واجهات مواقع الويب، وهي اختصار لجملة (Hyper Text Markup Language)، تعد أساس الثابت لعمل بنية الويب وتعمل مع لغة Css لتكوين الموقع فهي تخبر المتصفح بكيفية عرض المحتوى وتقوم عناصر أتش تي أم إل بتسمية أجزاء المحتوى مثل “هذا عنوان ” أو “هذه فقرة ” أو “هذا ارتباط” …الخ.
تتكون أتش تي أم إل من عديد من الوسوم (Tags) والعديد من الصفات (Attributes).
تاريخ HTML
تم إنشائها عام 1989، بواسطة Tim Berners و Robert Cailliau وآخرين، وتم إنشاء اللغة بشكل أساسي في سنة 1992.
وقد مرت بعدة إصدارات آخر إصدار هو HTML5 والذي يحتوي على عدة إصدارات جانبية:
- HTML5: تم نشره في 28 كتوبر سنة 2014
- HTML5.1: تم نشره 1 نوفمبر سنة 2016
- HTML 5.2: تم نشره 14 ديسمبر 2017.
مكونات HTML
لغة أتش تي أم إل هي طريقة تتحدث بها أجهزة كمبيوتر مع بعضها البعض للتحكم في كيفية معالجة النص وتقديمه. للقيام بهذا في أتش تي أم إل نستخدم شيئين كما ذكرنا الوسوم (Tags)، والصفات (Attributes) وكل منها تؤدي وظيفة محددة.
ما هي السمات والصفات في HTML؟
هما أساس اللغة، يعملان معاً لكن يؤديان وظائف مختلفة تماماً.
ما هي الوسوم (Tags)؟
هي عبارة عن وسوم متعددة لها وظائف مختلفة تكون محاطة بأقواس، مثال <h1>، <body> <em>.
وتعد هذه الوسوم ابتدائية ولها علامات إغلاق تشابهها بالبنية لكن يتم إضافة ( / ) فيها لتدل على الإغلاق مثل <h1/>.
أهم الوسوم الأساسية هي:
- <html> </html>
- <head> </head>
- <body> </body>
والتي يمكن استخدامها مرة واحدة ولها وظائف سنتطرق إليها فيما بعد.
لابد للإشارة إن هنالك بعض الوسوم لا تحوي على علامة إغلاق فتعد هي علامة افتتاح كما في <br> و <hr> و <img>، وتسمى الوسوم الفارغة لعدم احتوائها على علامة إغلاق.
ما هي الصفات (Attributes)؟
عبارة عن عناصر توجد داخل الوسوم تحوي كل واحدة على معلومات لتقوم بوظائف معينة وتوضع داخل علامات افتتاح بالداخل.
<” “=link href> و <” “=img src>
وهنا لابد للإشارة أن href و src تعد صفاتاً وهنالك المزيد أيضاً.
أنواع الوسوم ووظائفها (Tags)
وسم بداية الكود
يبدأ أتش تي أم إل بكود <DOCTYPE HTML!> ويعني أن المستند الذي يتم كتابته حالياً هو بإصدار لغة HTML5، لا تظهر للمستخدم ولكن يتم قراءة المستند من قبل المتصفح بأن اللغة المستخدمة هي HTML5 بإصدارها الأخير. يمكن الإشارة إن الإصدارات القديمة كانت تكتب بهذه طريقة:
▪ في إصدار Html 4.01
“DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN!>
<“http://www.w3.org/TR/html4/loose.dtd”
▪ في إصدار XHtml 1.1
“DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN!>
<“http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”
يمكن كتابة هذه الوسوم بالأحرف الكبيرة والصغيرة، لكن يفضل استخدامه بالأحرف الكبيرة فهذا المتعارف عليه.

وسم HTML
يعد <html> أول وسم والذي يُعرف الصفحة بأن اللغة المستخدمة هي أتش تي أم إل وبدونها تصبح الصفحة باهتة فيجب إضافتها، يوضع داخله جميع الوسوم، يوضع وسم الافتتاح <html> بعد كود <DOCTYPE HTML!>، ووسم الإغلاق <html/> نهاية الكود أي بعد الانتهاء منه.

وسم الرأس ومحتوياته – head
يوضع <head>بعد وسم افتتاح <html> يمثل رأس الكود، الذي تضاف بداخله العديد من الوسوم التي لا تظهر في الواجهة كعنوان الصفحة أو الوصف. يوضع وسم الإغلاق <head/> قبل وسم افتتاح <body>.

الوسوم الوصفية التي توضع داخل <head> </head>
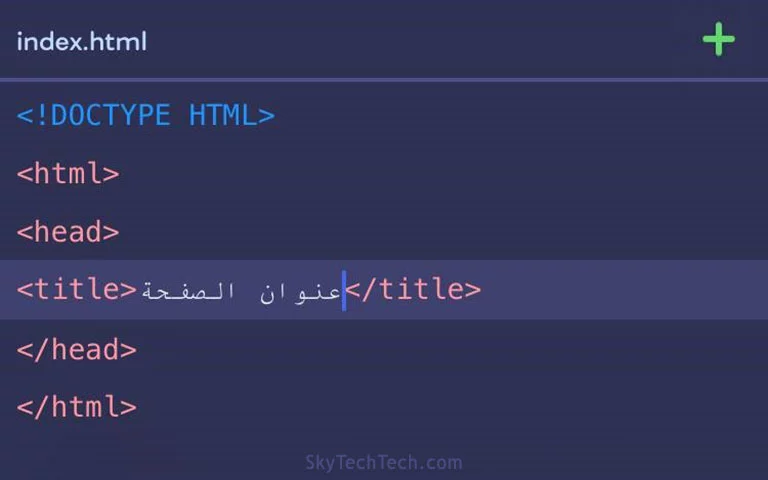
▪ <tilte> </title>
هو وسم يقوم بتسمية عنوان الصفحة حيث يوضع العنوان داخله مباشرة.

▪ <“وصف”= meta name= “descrption” containt>
يستخدم هذا الكود لأضافه وصف تعريفي خاص للصفحة يظهر من خلال البحث عليه عن طريق المتصفح ولا تظهر في واجهة الصفحة، meta هي اختصار لكلمة metadata.
▪ <style> </style>
من الوسوم التي تضاف داخل <head>، تتضمن وظيفته بالسماح بإدخال وكتابة اكواد لغة Css بداخله والتعديل عليها بدون حاجة لأضافه صفحة خاصة للغة Css، أي إنها تقوم بوظيفة وصفية تجميلية لأكواد أتش تي أم إل.

▪ <link rel= “stylesheet” href>
كود يتمثل بإضافة الصفحة الخاصة بلغة Css عن طريق تعريفها في Stylesheet، ويوضع امتداد صفحة Css داخل الصفة href بداخل الأقواس.
وسم الجسم ومحتوياته – body
يمثل الجسم الخاص بالصفحة، توضع بداخلها اغلب الوسوم التي تظهر في واجهة مستخدم، يتمثل وضع وسم الافتتاح <body> بعد وسم إغلاق <head/>، ووسم الإغلاق <body/> يوضع قبل وسم الإغلاق <html/>.

ومن الوسوم التي توضع داخله هي الوسوم الكتابية، أي التي تسمح بإظهار الكتابة في واجهة الصفحة كما في:
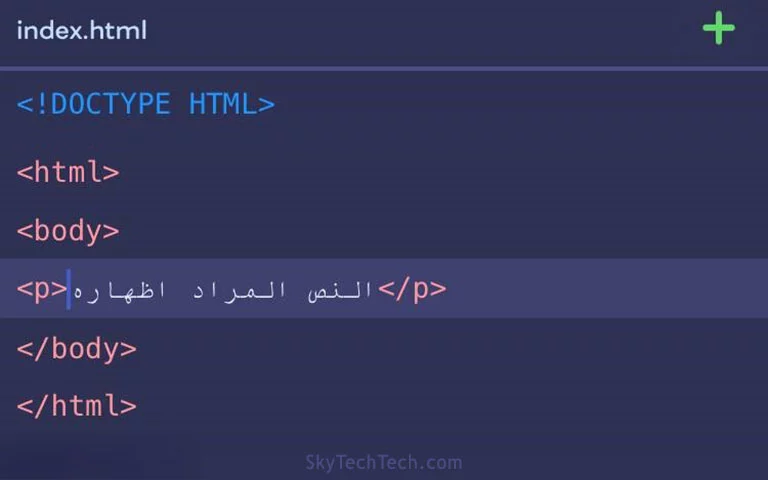
▪ <p></p>
يتمثل هذا الكود بإضافة جمل نصية أو حتى كلمات مفردة، ليس لها حدود نهائية يمكن إضافة الفراغات بين كلمات وأيضاً الرموز فهذا يمكن في أتش تي أم إل بإصدارها الأخير، يوضع وسم افتتاح قبل بدء بالكتابة ويوضع وسم الإغلاق بعد الانتهاء منها.

يوجد وسوم يمكن تعديل على النصوص المتضمنة منها:
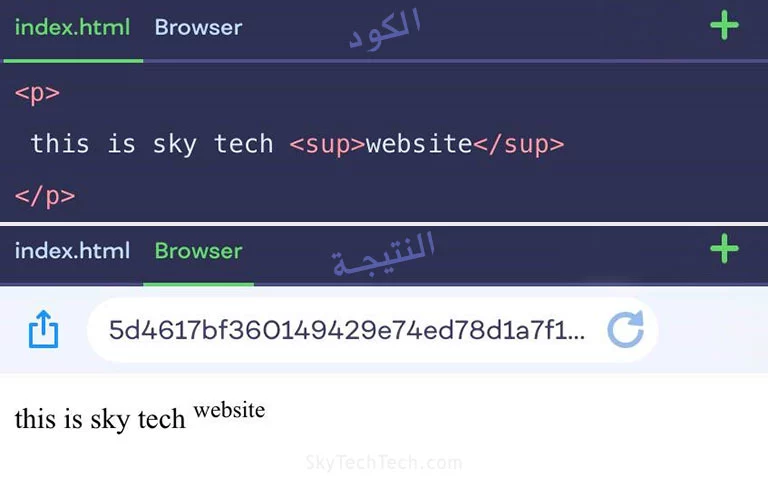
▪ <sup> </sup>
يوضع هذا الوسم ليقوم برفع النص المراد رفعه اعلى الجملة.

▪ <sub></sub>
يتمثل هذا الوسم بجعل النص أسفل النص أي أسفل الجملة.

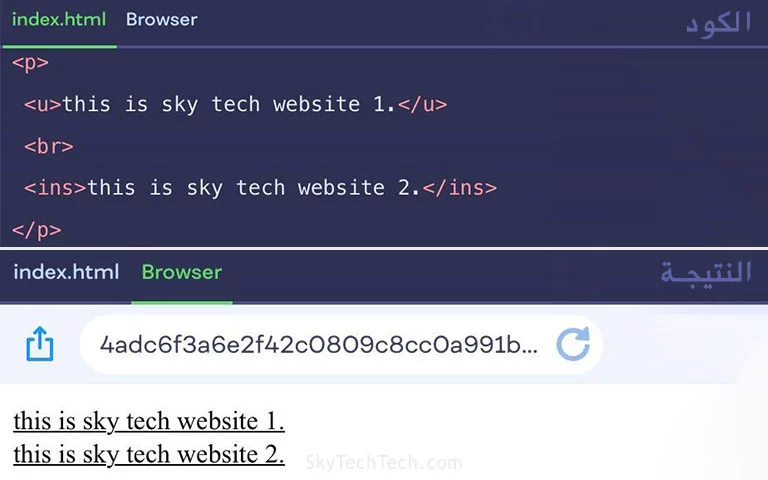
▪ <u> </u> و <ins> </ins>
لهذان الوسمان وظيفتان متشابهتان فهما يقومان بوضع خط تحت النص.

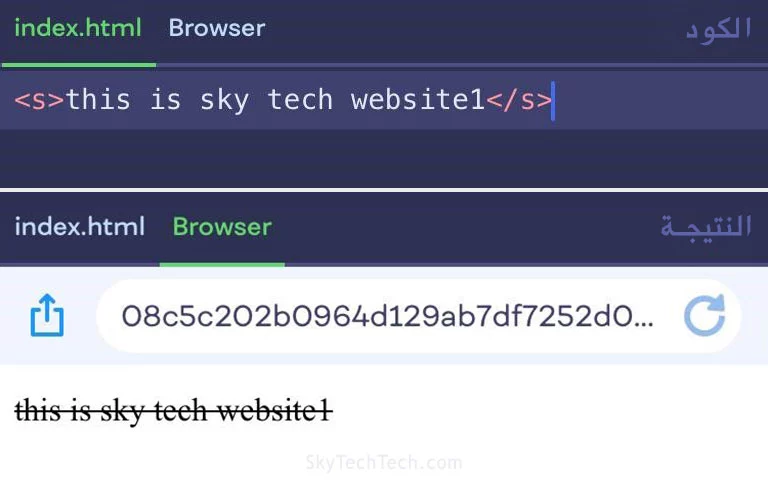
▪ <s> <s/>
أما هذا الوسم فيقوم بوضع خط وسط النص.

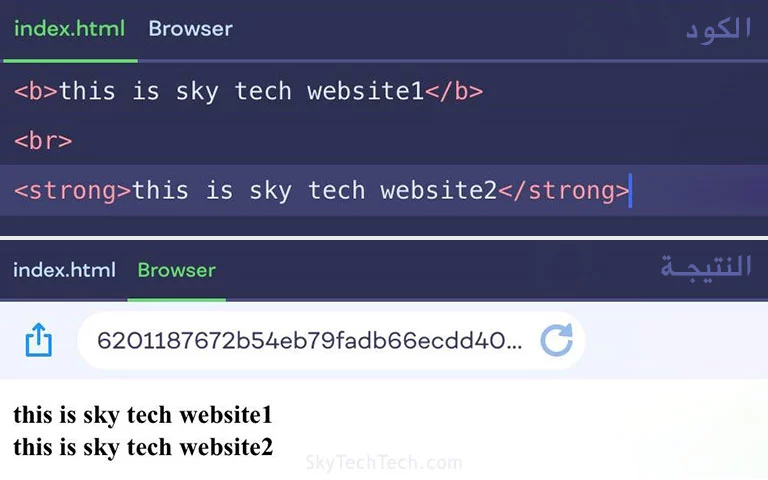
▪ <b> </b> و <strong> </strong>
يقوم هذان وسمان بتضخيم النص أي جعلها اسمك bold.

▪ <i> </i> و <em> </em>
كلا الوسمان يؤديان نفس الوظيفة، يقومان بوضع النص بشكل مائل،

أي تجعل كتابة مشابهة للخط المعروف italic.
▪ <mark> </mark>
تتمثل وظيفة هذا الوسم بوضع علامة محددة للنص، أي تمييز النص المراد عن باقي نصوص.

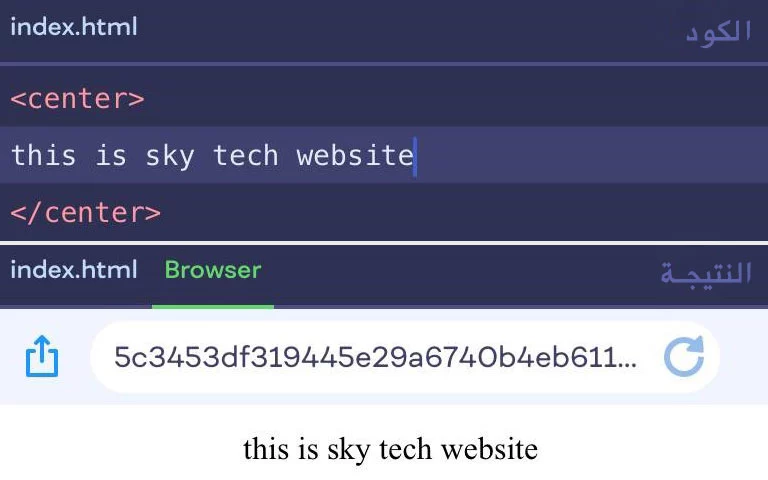
▪ <center> </center>
هذا الوسم وظيفته وضع النص المحدد في منطقة المنتصف للصفحة يمكن استعماله مع أي الوسوم المراد وضعها في منتصف وليس مع النصوص فقط.

▪ <h1> ، <h2> ، <h3> إلى <h6>
جميع الوسوم المذكورة هي وسوم وظيفتها عرض الكتابة (عناوين) بأحجام مختلفة لها 6 تسلسلات وكل واحدة لها حجم مختلف يتسلسل الحجم من الأكبر وهو الوسم h1 نزولاً للوسم الأصغر حجماً وهو h6.

يمكن ملاحظة اختلاف الأحجام بين الوسم h1 وh6
▪ <div> </div>
يستخدم هذا الوسم لإنشاء محتويات مقسمة لأجزاء يسهل تعديل عليها من قبل المحرر، ويحتوي داخلها كل العناصر المراد إظهارها ضمن أجزاء في كل صفحة، يمكن استخدام وسم آخر يؤدي نفس وظيفة وهو الوسم <aside> </aside>.
▪ <aside> </aside>
كما ذكرنا إن وظيفة هذا الوسم مشابهة لوظيفة الوسم <div> </div>، لكن لغرض عدم تعدد استخدام <div> </div> في داخل الصفحة واختلاط المحرر منها وصعوبة تحرير وتعديل داخل الكود فيستعمل هذا الوسم.
يجب الإشارة أن يمكن تمييز بين الوسوم من خلال إضافة class وid بداخلها وتعديل عليها من خلال لغة Css.
الوسوم الخاصة بالقوائم
▪ <li> </li>
يستخدم هذا الوسم لأنشاء قائمة، يوضع بداخلها النص المراد وضعه داخل قائمة معينة ويأتي مع وسمات سيتم ذكرهما.
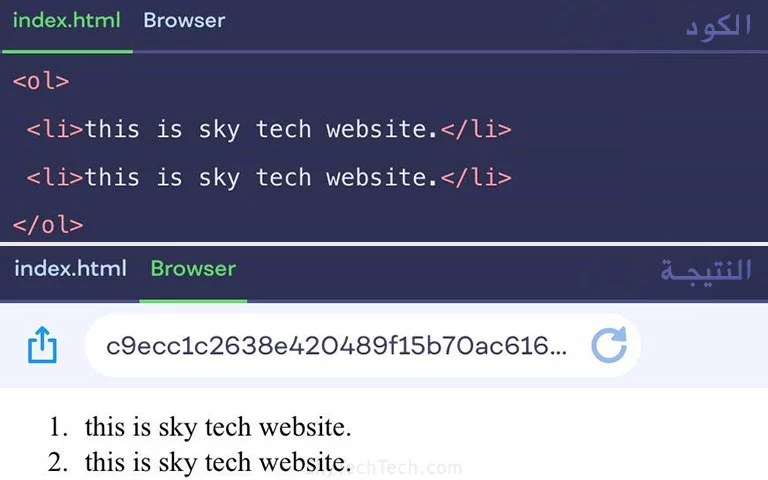
▪ <ol> </ol>
يقوم هذا الوسم بإنشاء قائمة مرتبة وفق ترقيم معين (ordered list)، يأتي معها خاصية معينة (type=””) لتحديد نوع ترتيب القائمة كالتالي:
- <ol > الترقيم الافتراضي باستخدام الأرقام.
- <ol type= “A”> ترقيم بأحرف كبيرة.
- <ol type= “a”> ترقيم بأحرف صغيرة.
- <ol type= “i”> ترقيم روماني بأحرف صغيرة.
- <ol type= “I”> ترقيم روماني بأحرف كبيرة.

يمكن ملاحظة ترتيب القائمة كما في الأعلى.
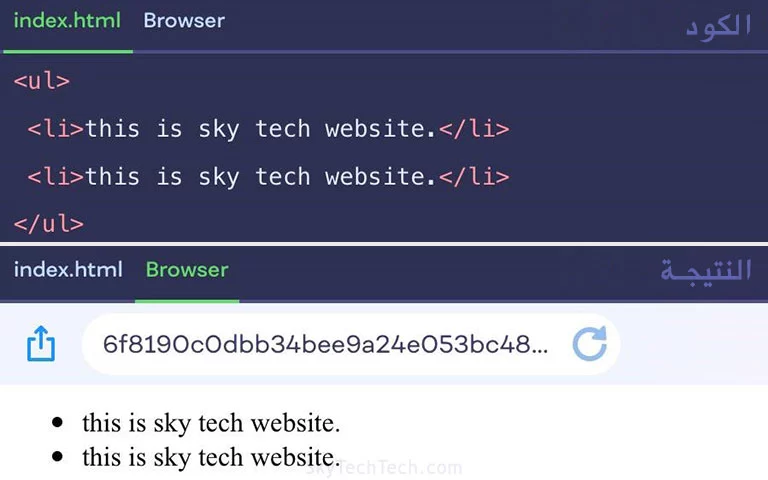
▪ <ul> </ul>
يقوم هذا الوسم بأنشاء قائمة غير مرتبة (unordered list) تعداد غير متسلسل باستخدام علامة إطار الدائرة (type=”circle”)، أو المربع (type=”square”)، أو الدائرة الصلبة (type=”disc”)، وهذا الأخير هو الشكل الافتراضي الذي يظهر عند عدم تحديد النوع.

يمكن ملاحظة عدم ترتيب القائمة بأرقام أو حروف حسب الأولوية كما في الأعلى.
▪ <address> </address>
يقوم هذا الوسم بإضافة معلومات تواصل للموقع كالإيميل وأرقام الهاتف أو حتى العنوان.
ويشترك مع الوسم input لتكوين منظومة إدخال بيانات من قبل المستخدم.
▪ <input>
هو وسم يعد من الوسوم الفارغة (empty tags) يقوم بوظيفة إدخال بيانات من قبل مستخدم كالإيميل والباسورد، ويشترك معه عديد من الصفات كصفة (type) لتحديد نوع الإدخال فيمكن كتابة (password) لإخفاء رمز عند الإدخال كما هو متعارف علية، وأيضاً الصفة (placeholder) تقوم بكتابة نص شبه ظاهر داخل (input box) لإخبار مستخدم بما عليه كتابته داخل input.

*يجب الإشارة أن الوسم <br> يعد وسماً من الوسوم الفارغة وظيفته ترك مسافة بين الوسمين أو النص، فالمسافات في لغة Html لا تشكل أهمية حيث إنها لا تعطي تأثيراً على مخرجات الكود.